What we did last time
In this series of posts we’re running through how to get Octopus Deploy setup, along with the required Azure Services, in order to deploy an ASP.NET Blazor app to Dev, Staging and Production environments.
In the previous post we created a Release of our Blazor WebAssembly app and view the deployed Web Apps in Azure.
What we’re doing this time
In this final post we’ll learn how to send Notifications of Releases to Microsoft Teams.
Contents
Part 1 – Environments and Deployment Targets
Part 2 – Linking Azure
Part 3 – Create Azure Web Apps + Staging and Production Deployment Targets
Part 4 – Create and Package a Blazor WebAssembly App
Part 5 – Octopus Deploy Projects, Variables and Processes
Part 6 – Create a Release
Part 7 – Send a Notification to Microsoft Teams
Prerequisites
Once again, for this tutorial you’ll need the following;
- An Azure Subscription
- Either a Cloud Hosted Octopus Deploy Environment or…
- … If you’re self hosting Octopus Deploy, a local SQL Server instance.
- The .NET 5 SDK
- Visual Studio Code
- For Teams Notifications – A Teams Environment with Admin access
Sending Notifications to Microsoft Teams
Another great feature of Octopus Deploy is its ability to send notifications to other applications.
We can, for instance, send a notification to Microsoft Teams when our deployments complete.
To achieve this we need run through a couple of steps.
As a note, you’ll need a teams environment with the relvant access to complete these steps.
Setup Microsoft Teams to provide a WebHook
The first thing we need to do is configure Microsoft Teams correctly to receive a WebHook call from our Octopus Deploy instance.
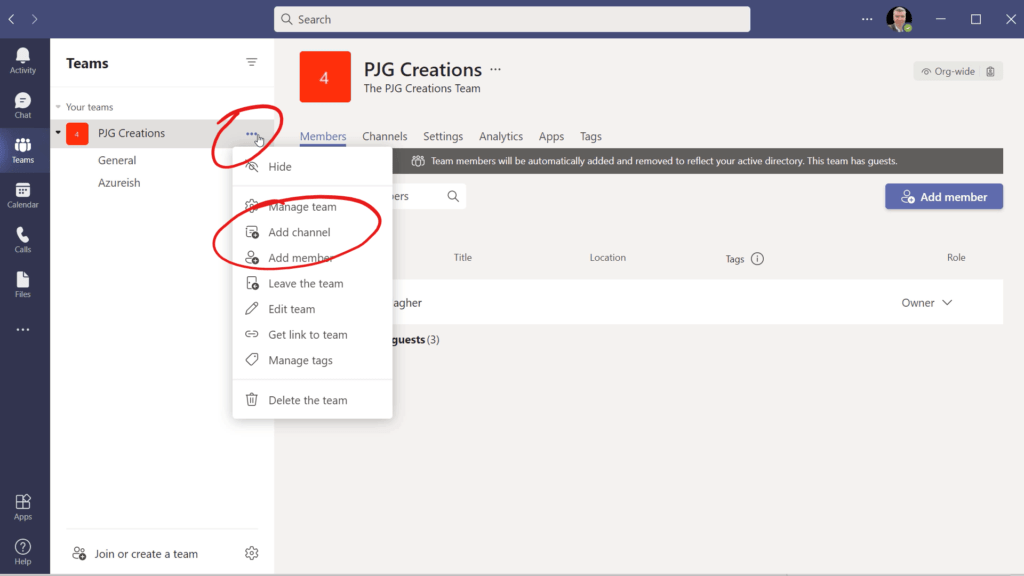
If we open Microsoft Teams up, we can create ourselves a new channel to receive the notifications. We can do this by hitting the menu button next to our team name;
We can then click the “Add channel” menu item which will allow us to name our channel;
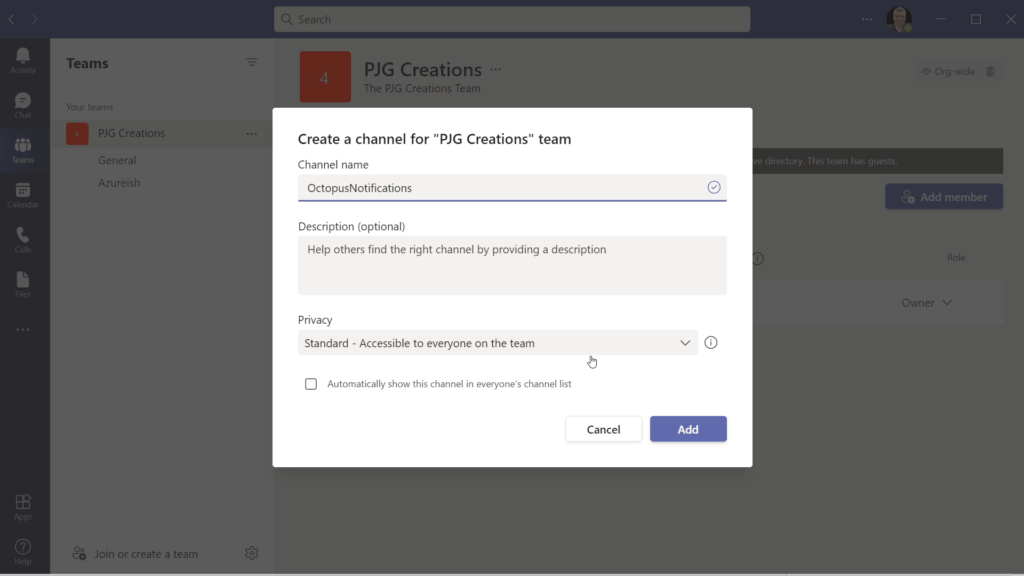
We’ll name our channel “OctopusNotifcations”, and hit the “Add” button to add the new channel.
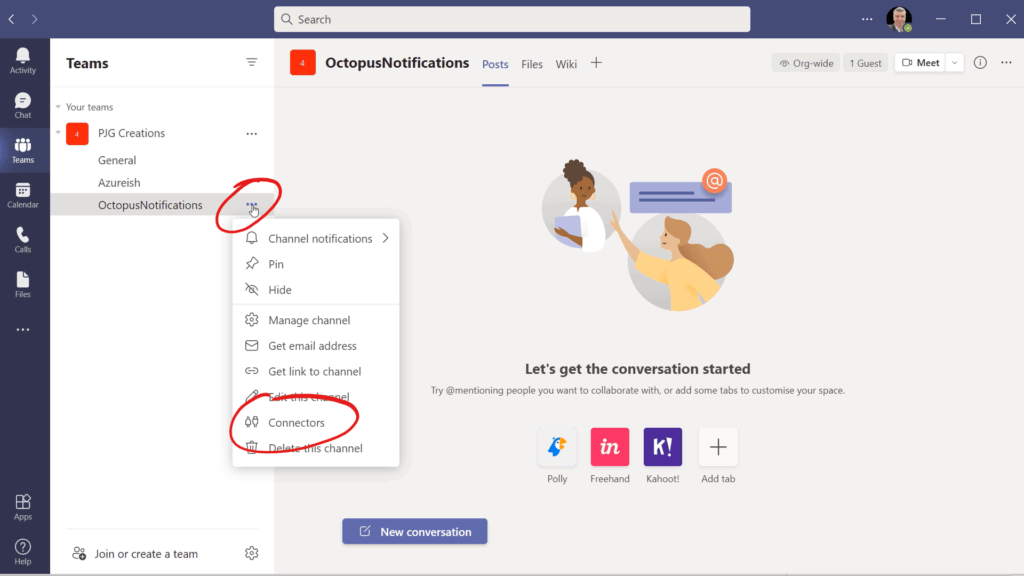
We’ll then see our new channel in the list. We can then add a WebHook connector to our channel, if we click the menu next to our “OctopusNotifcations” Channel and hit the “Connectors” menu item;
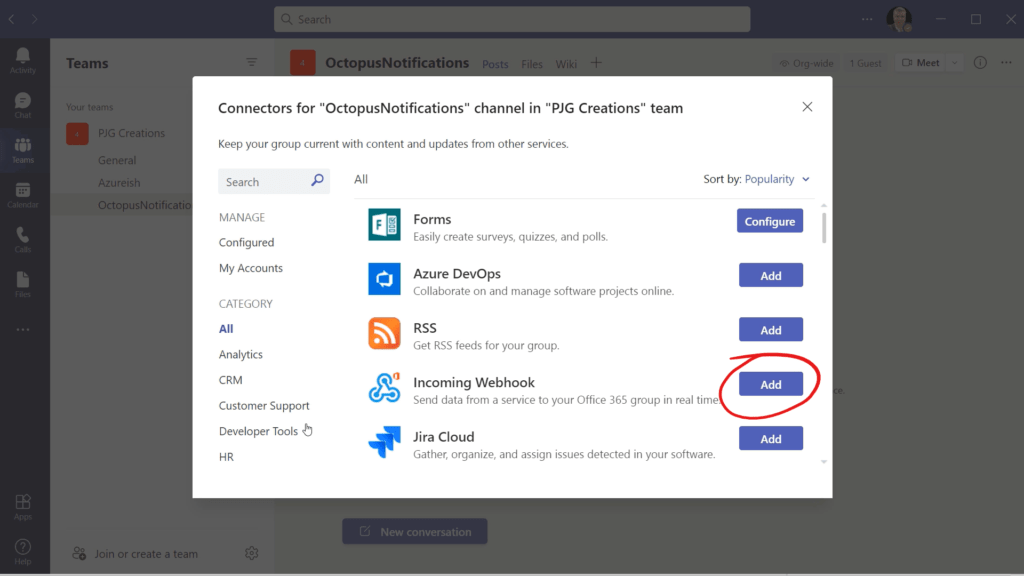
We’ll then be shown the list of connectors we can choose from;

We should see an “Incoming Webhook” item in the list. If not, we can search for it using the search box on the left.
If we then click the “Add” button next to the “Incoming Webhook” item.
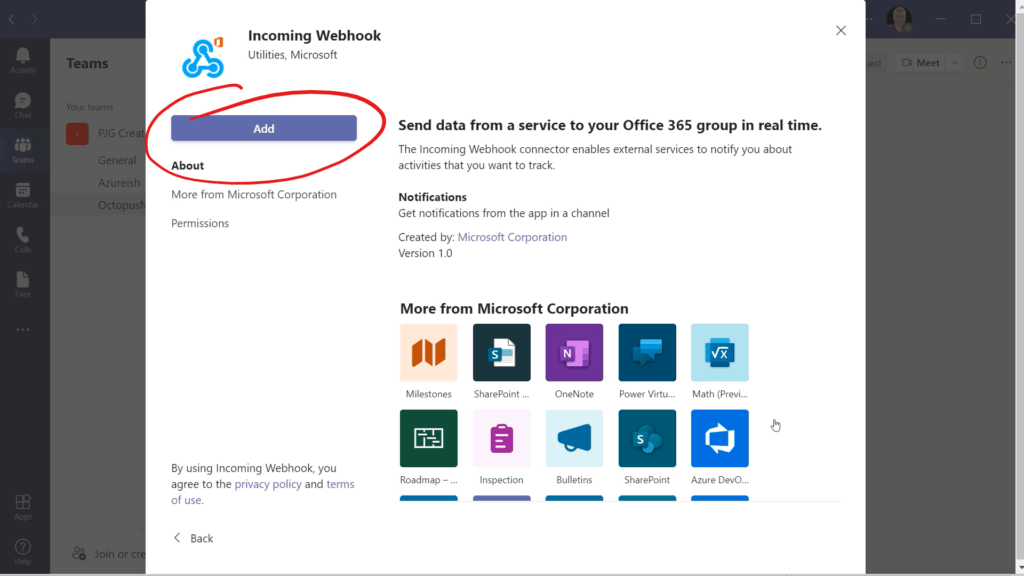
We’ll then be shown some information about this connector, and we can hit the “Add” button to add this to our Channel;

We can now configure our Webhook connector by returning to the Connectors page using the menu to the right of our “OctopusNotifications” channel and hitting “Connectors” again;
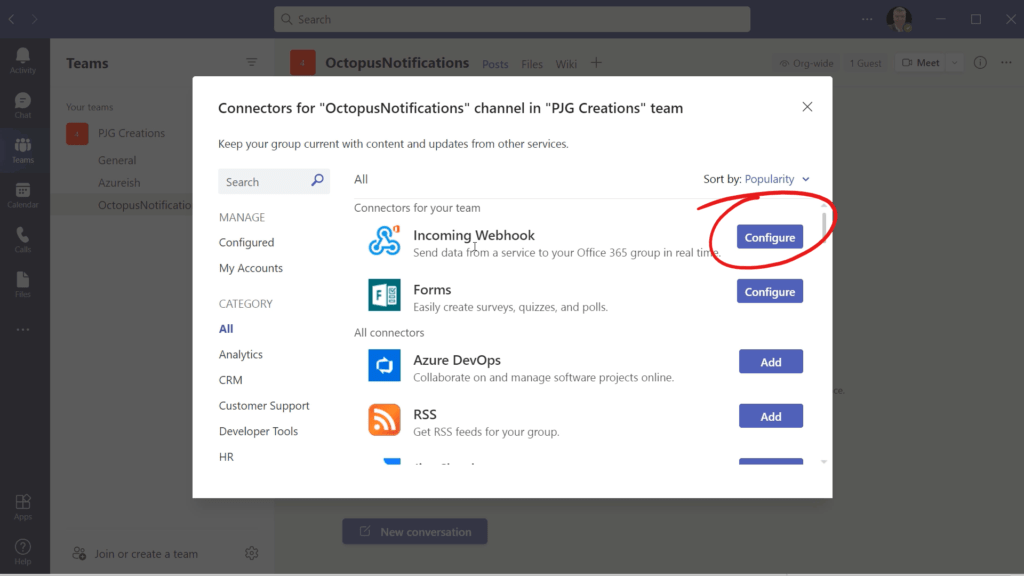
We’ll then be shown our list of available Connectors. If we hit the “Configure” button next to our new “Incoming Webhook” connector;
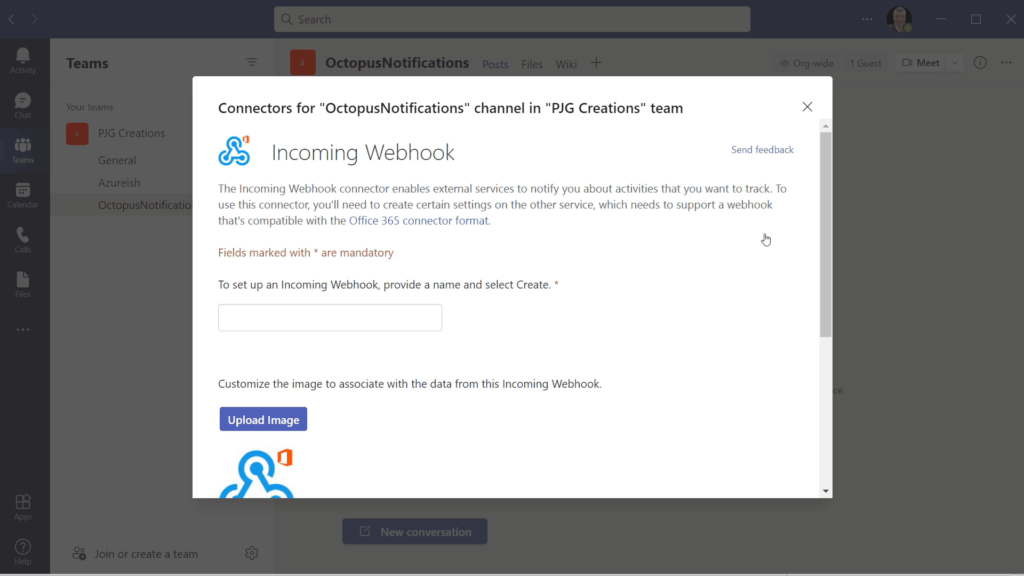
We’ll then be taken to the configuration page for our connector;
We can enter a name for our connector in the first box, we’ll choose “OctopusHook”.
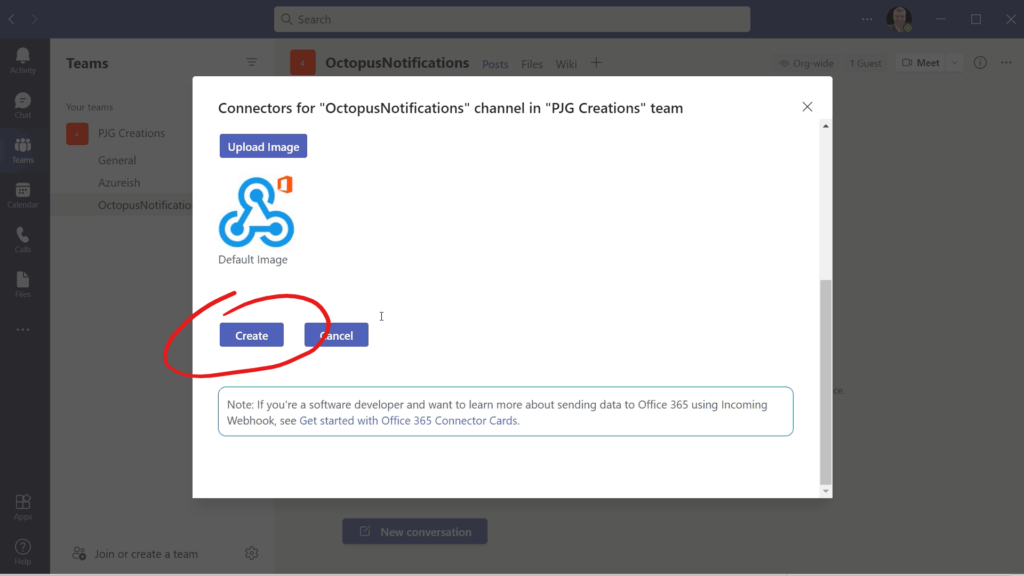
We can leave the image as it is and then hit the “Create” button to create our Webhook;
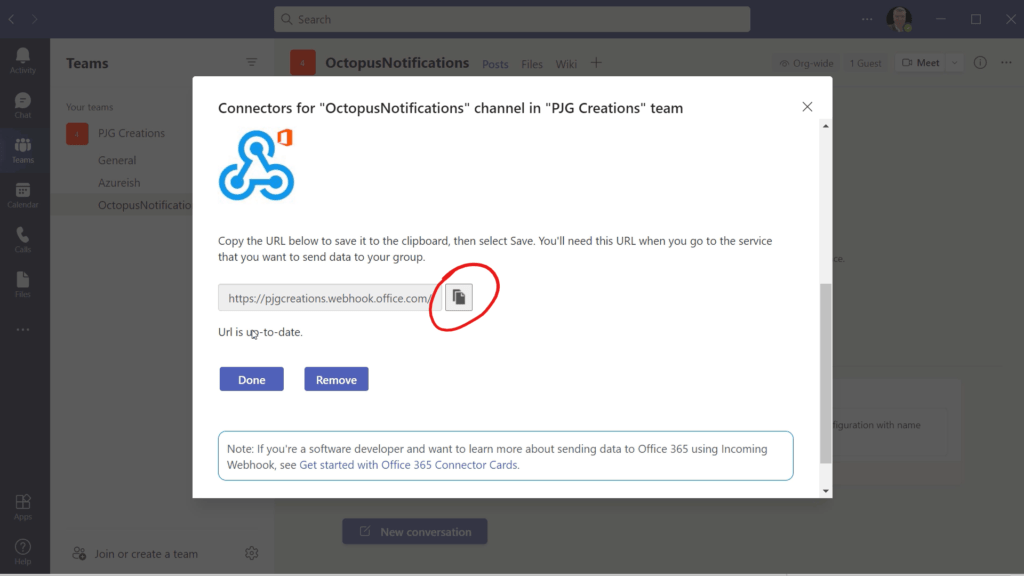
If we then scroll down to the bottom of the dialog, we’ll see our Incoming Webhook URL, where we can hit the copy button to copy that for later;
We can then close the dialogs that are open and switch over to Octopus Deploy to configure it to send our notifications.
Add Microsoft Teams Step to Octopus Deploy
Now that we have Microsoft Teams setup,
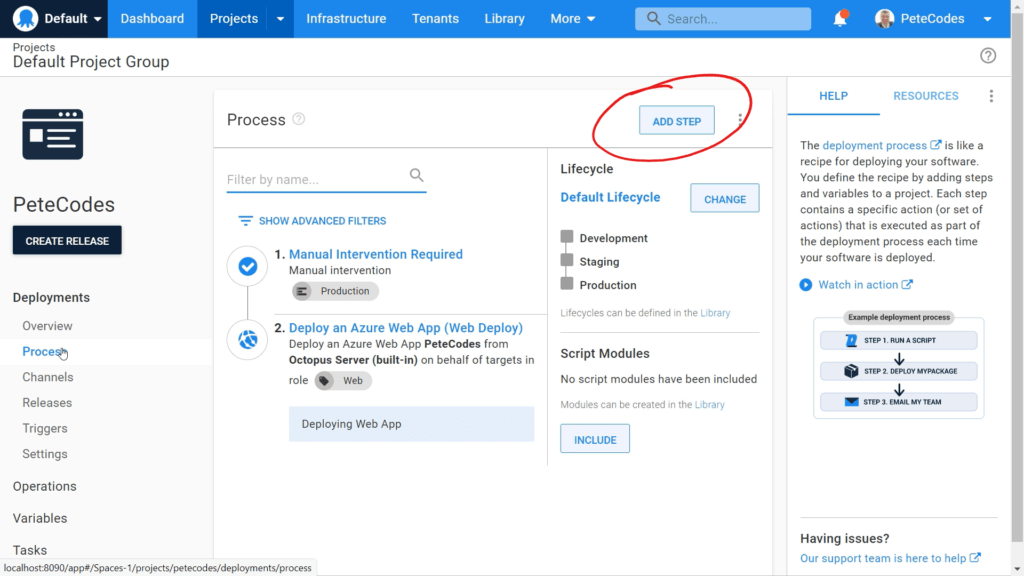
To add another step to our deployment process. If we navigate to our Deployment Process page. We can do that by navigating to Projects, selecting our Project and selecting the “Process” item from the menu on the left;
If we click the “ADD STEP” button at the top right of the page, we can add our new notification step;
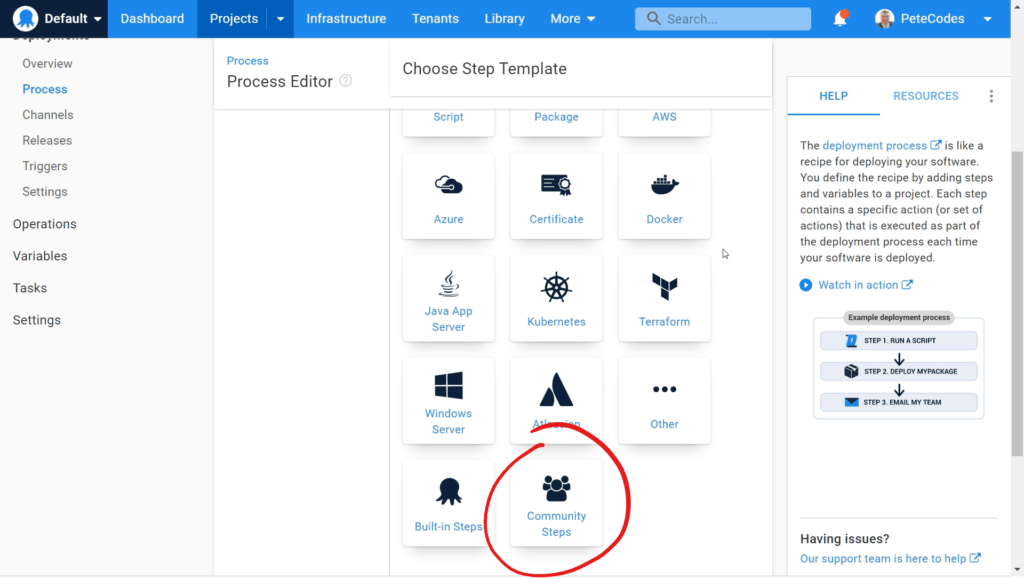
We’ll then be shown the list of community contributed steps available to us, with everything from Azure Devops, through DLLs and son on.
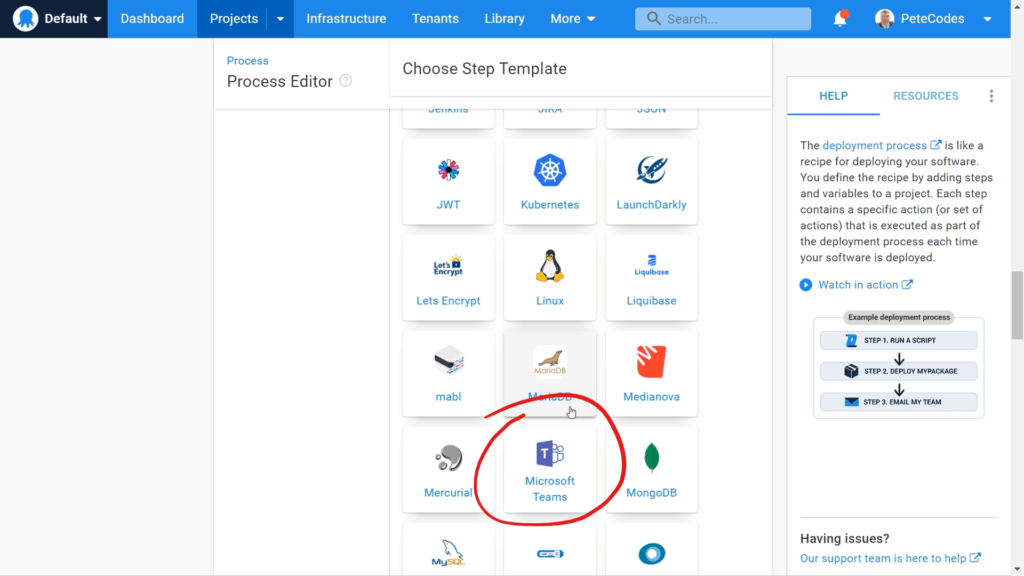
Scrolling down, you’ll find a “Microsoft Teams” item;
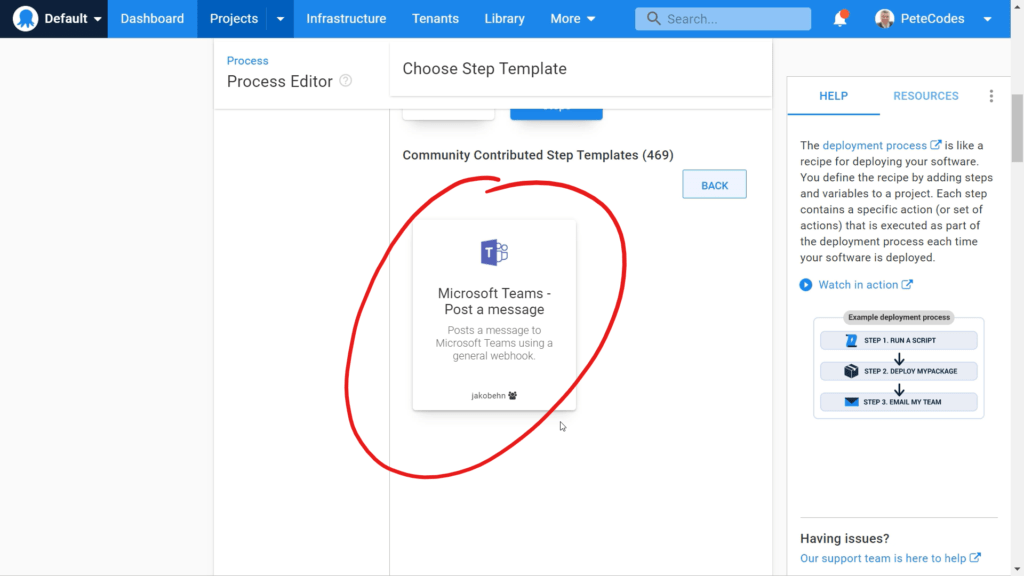
Clicking the “Microsoft Teams” Item will show us the “Microsoft Teams – Post a message” Step option ;
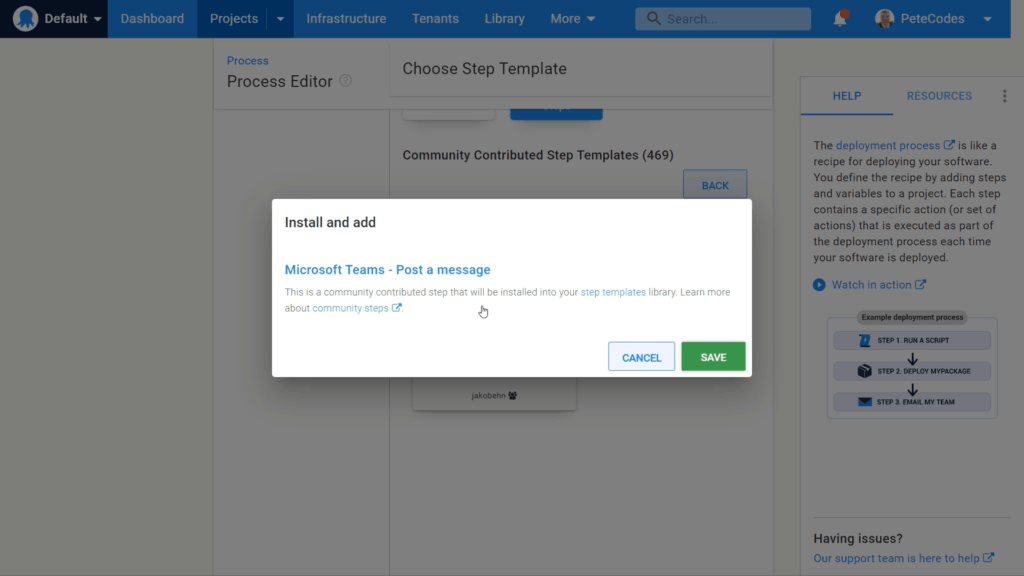
If we then click the “Microsoft Teams – Post a message” Step option, we’ll be shown the “Install and add” dialog for this step;

We can click the green “SAVE” button to install this step and add it to our Deployment Process.
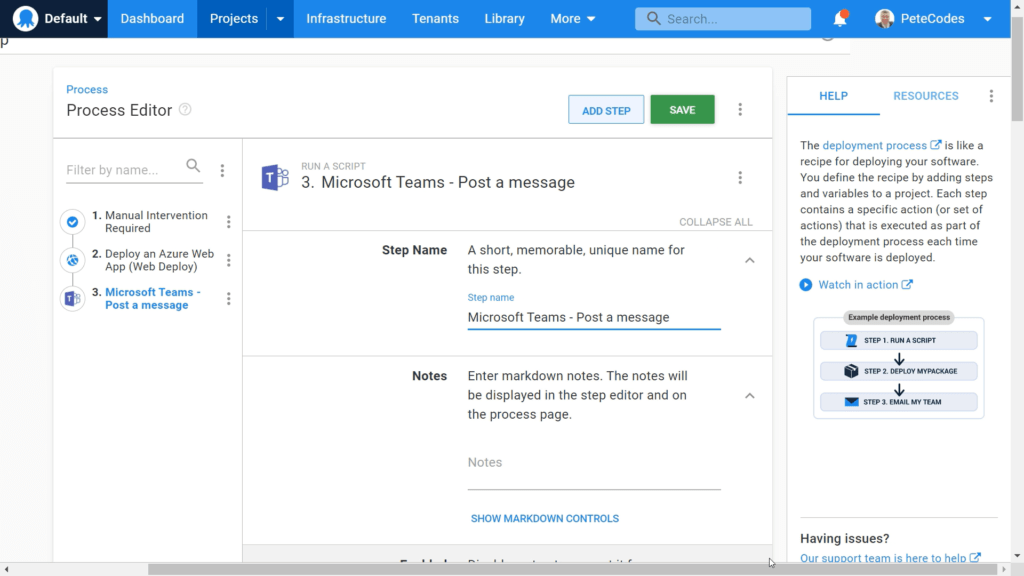
We’ll then be shown the setup page for our new step;
We can leave the “Step Name” at “Microsoft Teams – Post a message”, we can then enter some notes to describe this step… We’ll enter “Post a message”.
We can leave the “Enabled” checkbox checked and leave the Execution Location as the default of “Run on each deployment target (default)”.
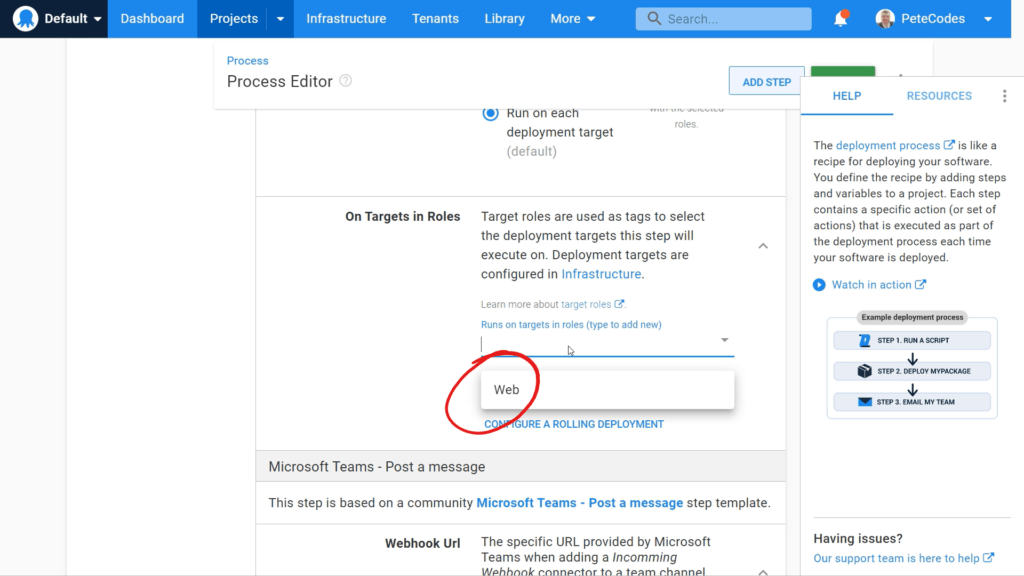
Once again, we can select the “Web” role from the “Runs on targets in roles” dropdown;
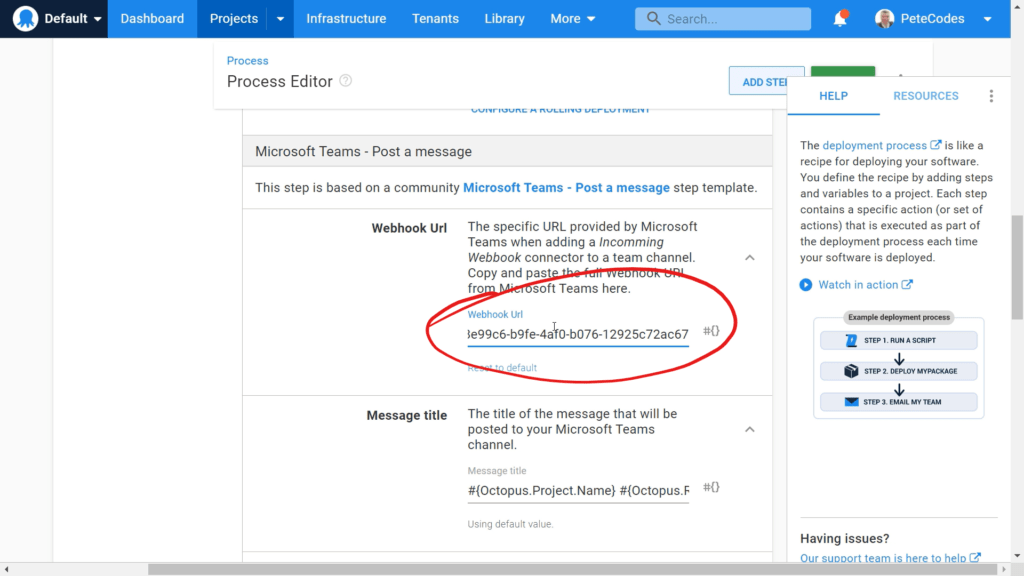
The next item to complete is the Webhook URL. We took a copy of this from teams earlier, so we can paste that in now;

We can leave all of the other options at their default and hit the green “SAVE” button in the top right hand corner.
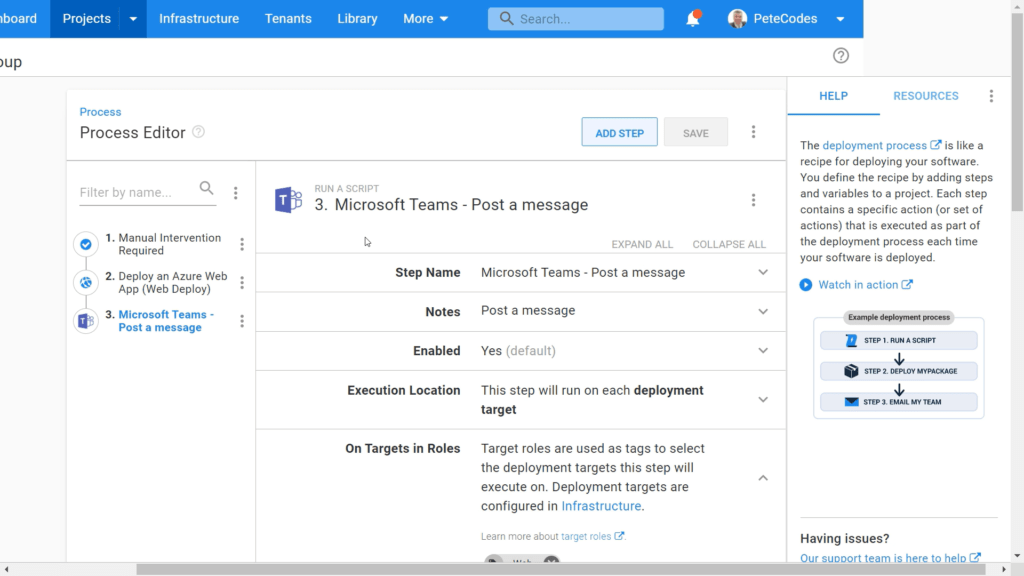
We’ll be shown the summary of the step we’ve just added;
Create one more Release
Now that we’ve got everything set up, we can create one more release and see the notification in Microsoft Teams.
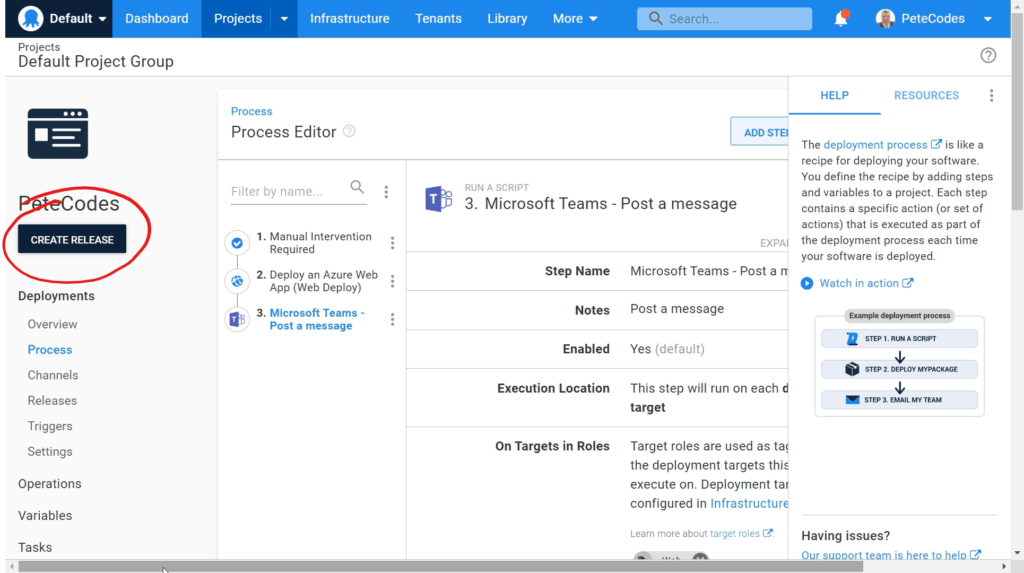
If we scroll to the left if needed and hit the “CREATE RELEASE” button on the left;
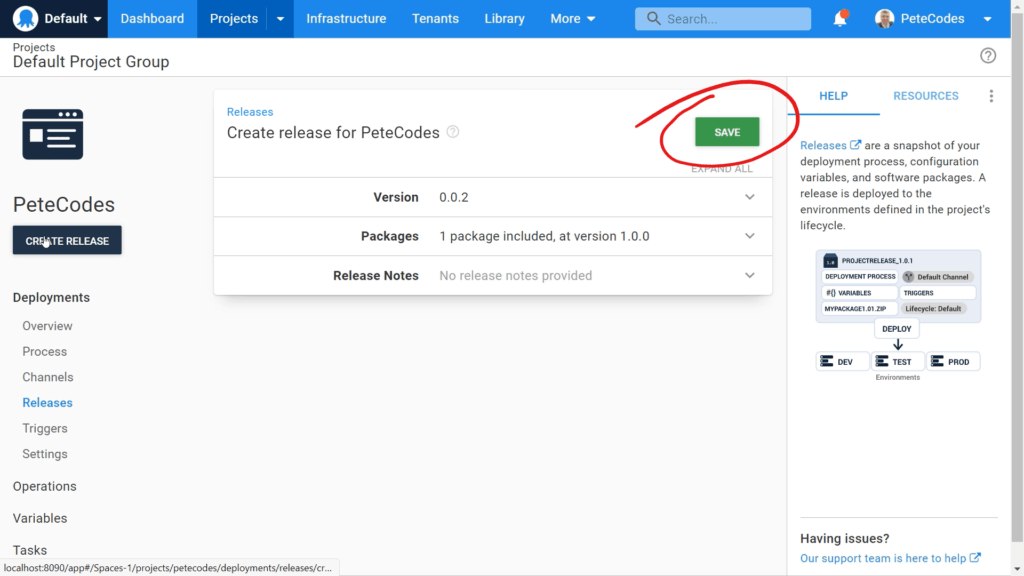
Once again, we’ll be shown the Release Information, where we can hit the green “SAVE” button;
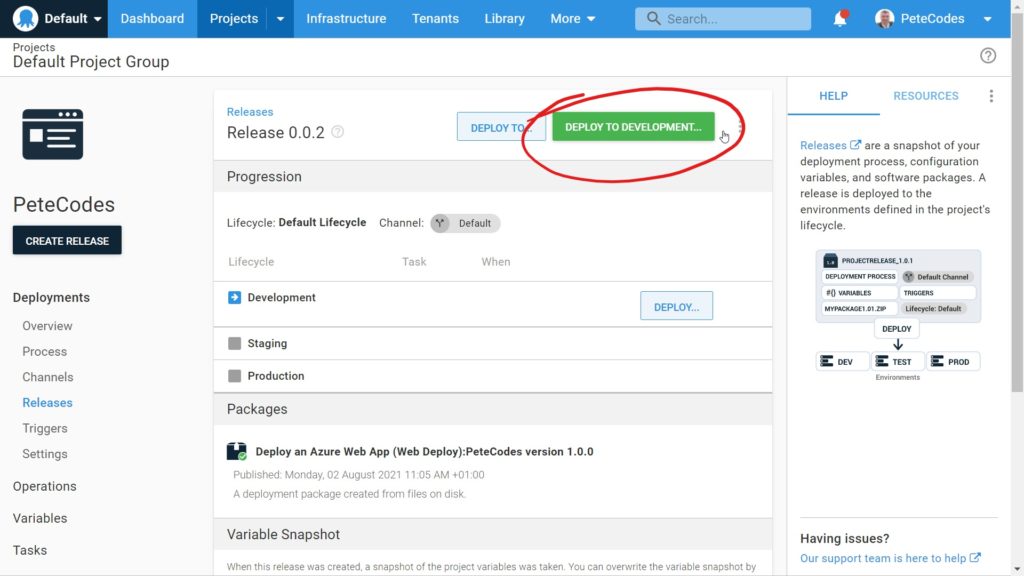
We can then hit the “DEPLOY TO DEVELOPMENT” button;
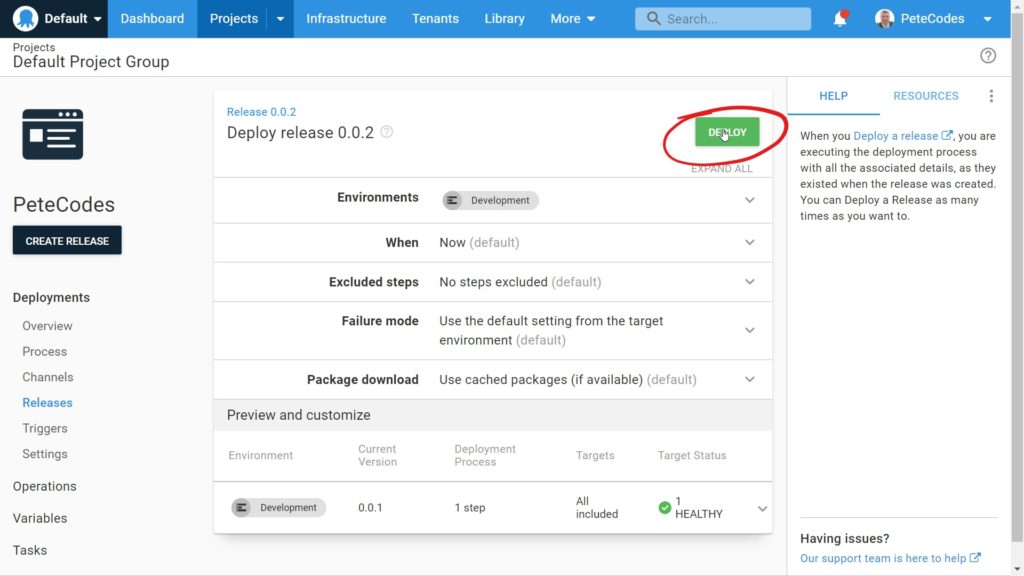
Finally, we can then hit the “DEPLOY” button on the summary page to begin our deployment to Development;
See our Notification in Teams
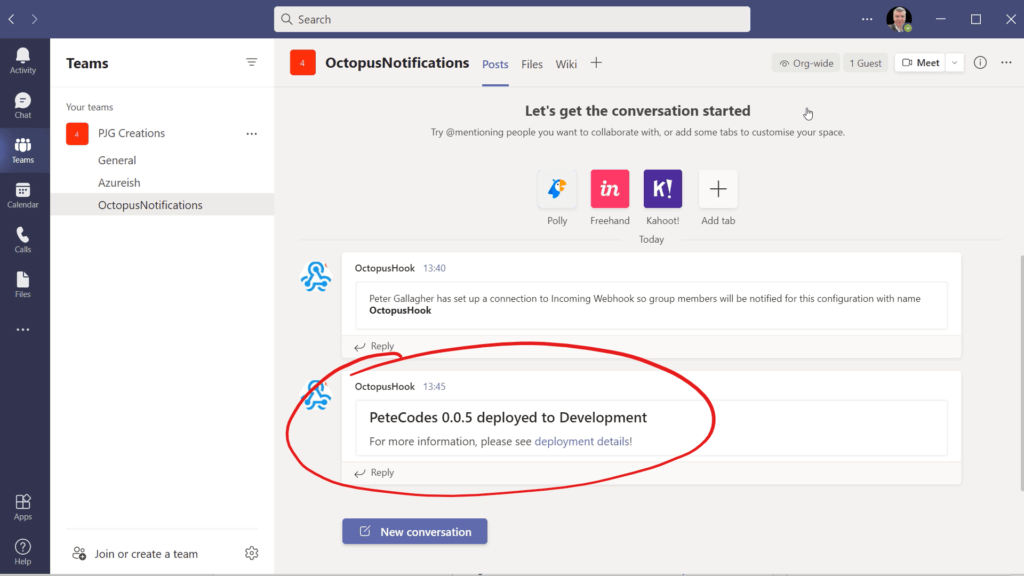
Once the deploy has completed, if we return back to teams, we should see our new notifcation appearing in our channel;
Summary
So, with that we’ve set up our Octopus Deploy Instance to deploy a Blazor app to Development, Staging and Production environments as well as send a notification to a teams instance.
If you want to continue learning about Octopus, I can highly recommend their Documentation!